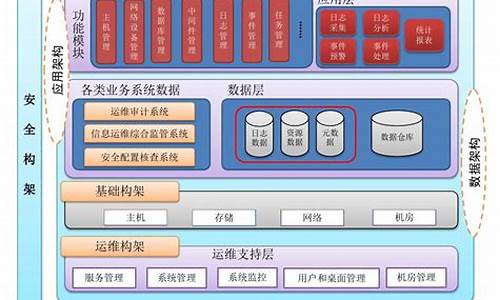
企业系统架构图-企业电脑系统架构设计规范
1.信息架构的概念与设计方法?
2.什么是架构?
3.到底什么是UI设计规范
4.什么是基于B/S,c/s架构的系统设计
信息架构的概念与设计方法?

关于信息架构的方法和技巧我们在前几期的文章中给大家说过不少次了,今天我们就针对信息架构的概念以及设计方法来做一个简单的介绍,下面电脑培训就开始今天的主要内容吧。
一、信息架构的概念
一个饭店需要有哪些设施,如果你是饭店的老板如何合理的排布这些设施,可以让客户感觉很舒服的用餐,这个过程就是一个信息架构的过程。他可以让客户对你的饭店产生好感,从而下次用餐的时候还会想到来你这里吃饭。
在排布饭店设施的过程中我们要遵循一些规范,比如用户的习惯或者施工规范等,正是因为需要遵循这些规范,所以我们需要一个信息架构来体现这些。
比较官方的信息架构解释是这样的:信息架构设计是对信息进行结构、组织以及归类的设计,好让使用者与用户容易使用与理解的一项艺术与科学。
简单来说,信息架构设计就是让用户可以容易地理解你的产品是怎样的。让他们在使用你产品的时候可以更顺利更自然。就像一进入饭店就会有一种感觉,门口是等餐的地方,进去就应该吃饭,如果找洗手间一定不会往门口走,而会往深处走。这就是信息架构的好处:他让用户使用同类产品时更容易上手和理解,让产品更容易被接受。
二、如何设计信息架构
1.了解用户,场景,习惯
你的产品是给到用户用,你当然要了解你的用户,我们先来看下一个概念:「心智模型」。
心智模型是经由经验及学习,脑海中对某些事物发展的过程,所写下的剧本。人类在经历或学习某些事件之后,会对事物的发展及变化,归纳出一些结论,然后像是写剧本一样,把这些经验浓缩成一本一本的剧本,等到重复或类似的事情再度发生,我们便不自觉的应用这些先前写好的剧本,来预测事物的发展变化。心智模型是你对事物运行发展的预测。再说得清楚一点,你「希望」事物将如何发展,并不是心智模型,但你「认为」事物将如何发展,就是你的心智模型了。
假设你从没见过iPad,而我刚递给你一台并告诉你可以用它来看书。在你打开iPad使用它之前,你头脑里会有一个在iPad上如何阅读的模型。你会假想书在iPad屏幕上是怎样的,你可以做什么事情,比如翻页或使用书签,以及这些事情的大致做法。即使你以前从没有使用过iPad,你也有一个用iPad看书的「心智模型」。你头脑里的心智模型的样式和运作方式取决于很多因素。
什么是架构?
第66篇
极客时间《从0开始学架构》课程笔记。
要理解什么是架构,需要先搞明白系统、子系统、组件、模块的定义,再区分出框架,然后才能真的理解什么是架构(设计)。
系统无处不在。
地球是系统,太阳系也是系统;手机是系统,运行在手机里的APP是系统;电脑是系统,运行在电脑里的软件程序也是系统;浏览器是系统,打开某个网站也是系统。
似乎明白系统是什么,又似乎无法准确定义它。
上定义如下:
关键词: 个体关联、运作规则、群体工作
关联代表多个个体,不是一个。规则代表有指定要求和顺序,不是随意组合。群体工作则突出能力的变化,不是个体的能力累加,而是形成新能力:『系统能力』。
子系统定义与系统一样,只是突出表达是一个大系统的组成部分,大系统由多个子系统组成。
系统=子系统A+子系统B……+子系统N
在平时工作中,这两个概念一直没区分,仅仅是哪个用着顺手就用哪个,基本认为是一个相同的概念了。
但实际上,两个概念是有区别的,但不是正确与错误的那种区别,而是描述角度的差异而已。
1、模块和组件都是系统的组成部分,只是从不同的角度拆分系统而已。
2、从逻辑的角度来拆分系统后,得到的单元就是“模块”;划分模块的主要目的是职责分离;模块偏业务。
3、从物理的角度来拆分系统后,得到的单元就是“组件”;划分组件的主要目的是单元复用;组件偏技术。
4、模块是对系统进行横向拆分,为了便于分工协作;而组件是纵向切分,站在成本角度,目的是为了复用,具备独立可替换特点。
1、框架是一套规范或者规则(思想),或者提供基础功能的产品。
2、架构是结构与组件的抽象描述,是系统整体的顶层设计,用来处理软件高层次结构的设计和实施。
3、框架关注『规范』,架构关注『结构』。
4、同一个框架可以用在不同系统的软件架构中。
5、同一个系统的架构可以通过不同角度进行描述,如『4+1视图』
1、个体=子系统或模块或组件;系统 = 一群关联个体根据规则运行
2、架构需要明确:个体包含哪些『个体』、个体运作和协作的规则
3、顶层结构突出『顶层』,区分系统和子系统,关注整体而不是个体
软件框架
软件架构
软件架构 "4+1" 视图模型
运用RUP 4+1视图方法进行软件架构设计
到底什么是UI设计规范
UI 设计(或称界面设计)是指对软件的人机交互、操作逻辑、界面美观的整体设计,也叫界面设计。UI 设计分为实体 UI 和虚拟UI,互联网说的 UI 设计是虚拟 UI, UI 即User Interface(用户界面)的简称。
UI 设计师的职能大体包括三方面:一是图形设计,软件产品的产品“外形”设计。二是交互设计,主要在于设计软件的操作流程、树状结构、操作规范等。三是用户测试/研究,这里所谓的“测试”,其目标恰在于测试交互设计的合理性及图形设计的美观性,主要通过以目标用户问卷的形式衡量 UI 设计的合理性。
UI设计目前的前景还是很不错的,很多企业都缺少 UI设计师。而且可以看到的是,现在社会的发展,更多的智能机和智能机器人研发出现,这些都离不开UI 设计师。所以说 UI 设计的是很有前途的,是不会失业的。而且 UI 设计门槛不高,要入门也不难的。
从工作内容来说,UI 设计在当前的互联网领域、科技领域可以说无处不在,
好的 UI 设计能够明显提升用户的使用体验,从而给产品带来更多的附加值,所以UI 设计对于互联网产品是非常重要的。目前 UT 设计通常分为两个大的工作方向,一个是交互设计,另一个是视觉设计。
总的来说,UI 设计相比较于编程而言,还是非常适合大众学的并且就业前景很广阔。学完 UI 设计,能获得一份稳定而又不失乐趣的工作,同时有利于追求更高品质的生活,在艺术领域可以获得更多的启迪。
什么是基于B/S,c/s架构的系统设计
1、C/S(Client/Server)结构,即大家熟知的客户机和服务器结构。它是软件系统体系结构,通过它可以充分利用两端硬件环境的优势,将任务合理分配到Client端和Server端来实现,降低了系统的通讯开销。目前大多数应用软件系
统都是Client/Server形式的两层结构,由于现在的软件应用系统正在向分布式的Web应用发展,Web和Client/Server应用都可以进行同样的业务处理,应用不同的模块共享逻辑组件;
2、B/S(Browser/Server)结构即浏览器和服务器结构。它是随着
Internet技术的兴起,对C/S结构的一种变化或者改进的结构。在这种结构下,用户工作界面是通过WWW浏览器来实现,极少部分事务逻辑在前端
(Browser)实现,但是主要事务逻辑在服务器端(Server)实现,形成所谓三层3-tier结构。这样就大大简化了客户端电脑载荷,减轻了系统维护与升级的成本和工作量,降低了用户的总体成本(TCO)。
以目前的技术看,局域网建立B/S结构的网络应
用,并通过Internet/Intranet模式下数据库应用,相对易于把握、成本也是较低的。它是一次性到位的开发,能实现不同的人员,从不同的地
点,以不同的接入方式(比如LAN,WAN,Internet/Intranet等)访问和操作共同的数据库;它能有效地保护数据平台和管理访问权限,服
务器数据库也很安全。特别是在JAVA这样的跨平台语言出现之后,B/S架构管理软件更是方便、快捷、高效。
声明:本站所有文章资源内容,如无特殊说明或标注,均为采集网络资源。如若本站内容侵犯了原著者的合法权益,可联系本站删除。